Trust is the fundamental currency of the internet. You trust your service provider to maintain your internet access. Your developers trust your architecture provider to keep your servers running. Customers trust that you are securing their data and that when they visit your website, they are seeing what you intend them to see.
A common attack vector against public websites is content injection, which appears to be from the website but is hosted elsewhere. Once executed on a customer’s computer, it often exploits them, for example through XSS attacks, malicious iFrames, or Clickjacking.
These attacks can erode your customers’ trust, confuse them, lead to abandoned shopping carts, or increase support tickets. The monetary impact on your business can be significant.
How does a Content Security Policy help?
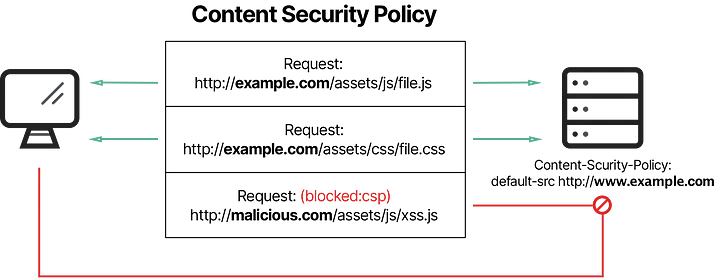
A Content Security Policy (CSP) is a tool built directly into web browsers that limits browser actions on your website. When your website includes a CSP, the browser checks every requested item against the policy. If the CSP doesn’t permit an item’s origin, the browser won’t download or execute it. You define the rules, and anything that doesn’t match is blocked.
This protection is a powerful deterrent against website-damaging attacks, ensuring customers have the experience you’ve designed.
Let’s take a look at Facebook’s Content Security Policy to see the how detailed they can be:
content-security-policy: default-src * data: blob: 'self';script-src *.facebook.com *.fbcdn.net *.facebook.net *.google-analytics.com *.virtualearth.net *.google.com 127.0.0.1:* *.spotilocal.com:* 'unsafe-inline' 'unsafe-eval' blob: data: 'self';style-src data: blob: 'unsafe-inline' *;connect-src *.facebook.com facebook.com *.fbcdn.net *.facebook.net *.spotilocal.com:* wss://*.facebook.com:* https://fb.scanandcleanlocal.com:* attachment.fbsbx.com ws://localhost:* blob: *.cdninstagram.com 'self' chrome-extension://boadgeojelhgndaghljhdicfkmllpafd chrome-extension://dliochdbjfkdbacpmhlcpmleaejidimm https://api.mapbox.com https://*.tiles.mapbox.com https://services.digitalglobe.com;block-all-mixed-content;upgrade-insecure-requests;You’ll notice that Facebook allows images and scripts from a variety of sources that aren’t facebook.com. It’s up to Facebook engineers to identify which sources are safe and define those within their CSP. This is the hard work of adding a CSP to your site.
Using a CSP to prevent packet sniffing
A lesser-known benefit of CSP is forcing browser encryption with your server. Even if you provide an HTTPS endpoint, some browsers may not connect to HTTPS by default. CSP allows you to define secure communication methods, ensuring encrypted interactions with users and enhancing trust.
Enforcing encryption standards using CSP extends to storing cookies on a user’s machine. Encrypting cookies thwarts attackers who might access them to find passwords, user IDs, or session identifiers, thereby preventing common account takeover attacks.
Setting up a Content Security Policy
Setting up a CSP is relatively simple in most web frameworks like ASP.NET MVC, Ruby on Rails, or Django, and in web servers like Apache or Nginx.
The challenge is cataloging all content your website delivers, especially with modern sites using various scripts and stylesheets from multiple sources.
Ensuring your CSP doesn’t break your site
An incorrectly configured CSP can break your website. The ‘Report Only’ directive is useful here. Instead of blocking content, it logs errors to the browser console, allowing you to address each violation without disrupting your website.
Making sure your CSP is actually useful Once in place, monitor and maintain your CSP to accommodate changes in your website. Implementing a solution to keep the CSP current is crucial.
Common CSP Headers
default-src: Indicates default sources for content.script-src: Specifies acceptable sources for scripts.img-src: Defines sources for images.media-src: Lists sources for rich media like video and audio.object-src: Sets sources for plugins.manifest-src: Defines sources for web manifests.frame-ancestors: Lists allowable locations for loading the website in an iFrame.form-action: Specifies where form data can be sent.plugin-types: Lists plugin types allowed byobject-src.base-uri: Sets URLs for use in HTML base tags.
A CSP as a gatekeeperA well-configured CSP acts as a gatekeeper, limiting data sources and executable scripts. It requires effort, especially for established or frequently changing sites, but this effort pays off in customer trust and reduced security troubleshooting.